Problemstellung
Manchmal kommt es vor, dass eine Anwendung im Browser immer eine Exception wirft, sobald ein File geladen wurde. Dies kann u. a. an unterschiedlichen Usercredentials des Web- und des Fileservers und der korrekten Einstellung im IIS liegen. Im Folgenden wird auf die korrekte Vorgehensweise am Beispiel einer ASP.NET Anwendung ohne Datenbank eingegangen.
Vorbereitung
- Zunächst sollte das Projekt im Visual Studio unter "Erstellen" und "Projekt veröffentlichen" kompiliert werden.
- Anschließend muss ein neues Profil erstellt oder ein schon vorhandenes verwendet werden. Bei Verbindung (bei der Veröffentlichungsmethode) sollte "Dateisystem" und der Speicherort ausgewählt werden.
- Im nächsten Schritt muss die Konfiguration auf Release gesetzt und das Projekt veröffentlicht werden.
- Abschließend sollte der kompilierte File in den wwwroot-Ordner des gewünschten Webservers gelegt und der IIS gestartet werden. Nach diesem Schritt sollte der Ordner nun im Verzeichnis des IIS liegen.
IIS-Konfiguration
Falls es vorab nicht klar ist, dann sollte überprüft werden, ob asp.NET unter den Features aktiviert wurde. Dies kann unter unter "Internetinformatinsdienste -->WWW-Dienste --> .NET-Erweiterbarkeit 4.6 und ASP.NET 4.6." gefunden werden. Im nächsten Schritt sollte der IIS-Manager gestartet werden. Das Projekt sollte nun unter Default Web Site zu finden sein.
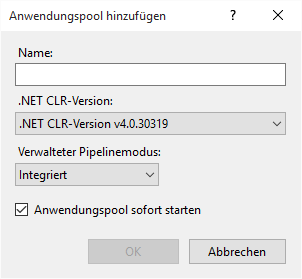
An dieser Stelle kommt der wichtigste Teil der Einstellung im IIS, damit der User auf Daten auf einem anderen Fileserver zugreifen kann. Der Anwendungsuser muss in jedem Fall dem User des Fileservers entsprechen, da sonst kein Zugriff möglich ist. Unter den Anwendungspools kann der User gesetzt werden.
.NET CLR Version v4.0 sollte defaultmäßig vorhanden sein sein, ebenso wie dass der verwaltete Pipelinemodus auf integriert steht. Auf "Ok" und der Pool ist aktiviert und gestartet.
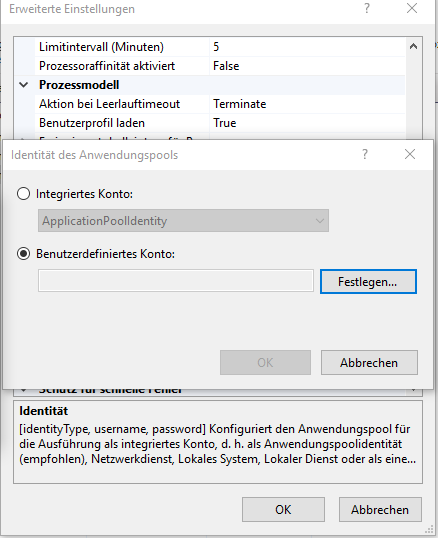
In diesem Schritt sollte ein Rechtsklick auf den neu angelegten Pool auf "Erweiterte Einstellungen" und "Identität" erfolgen. Der User sollte auf "manuell" gesetzt werden.
- In der Anwendung unter Default Web Site sollte "in Anwendung konvertiert" und der richtige Anwendungspool gewählt werden.
- Anschließend wird ein Virtuelles Verzeichnis angelegt, dass den Zugriff auf einen Fileserver ermöglicht. In der Anwendung (über einen Rechtsklick) sollte ein neues virtuelles Verzeichnis angelegt und einen Alias eingegeben werden.
- In diesem Schritt muss bei "Verbinden als…" nun der selbe User angegeben werden wie im vorherigen Schritt beim Anwendungspool. Nun Bestätigen und die Anwendung kann im Anschluss gestartet werden.
Mit diesem Vorgehen sollte es keine Probleme geben, wenn File- und Webserver getrennt voneinander sind, mit unterschiedlichen Usern und keine Exception mehr werfen.